
What we learned from the first-ever OpenNews Code Convening
The following blog, written by Ryan Pitts and Dan Sinker, is cross-posted from source.opennews.org.
When we talk with newsrooms about open-sourcing their work, often the response we get is that they’d love to, but deadline pressures keep the last-mile work and documentation that signifies a good open-source project on the to-do list. So at OpenNews, we came up with a simple proposition: What if we free up that time by getting developers out of the deadline grind? Let’s put them up for a few days, feed them, and help get the work done.
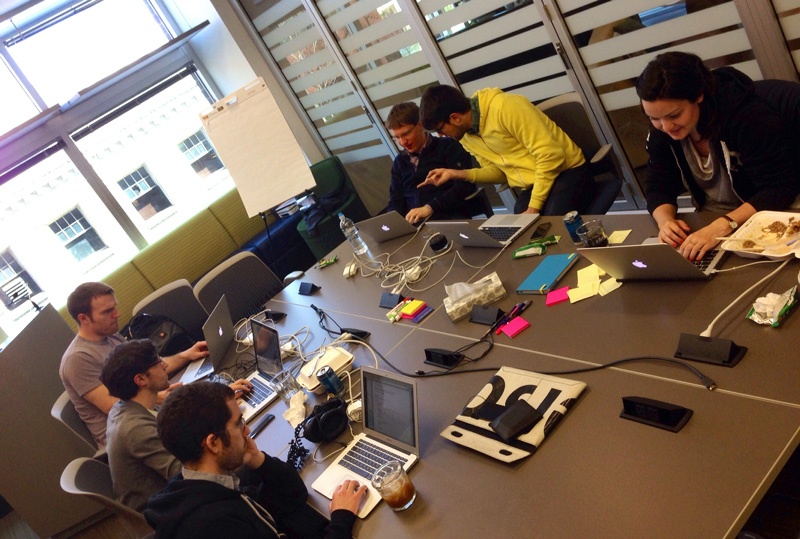
Last week, we brought eight news developers to Portland, Oregon, to pilot the concept. We’re calling these type of get-togethers “Code Convenings,” and last week’s was the first of many that OpenNews will organize over the next three years. We had developers from the New York Times, NPR, ProPublica, WNYC, Al Jazeera America, and Github, and together they released:
· Pym.js: An NPR library enabling responsive iframes for embedded graphics
· PourOver and Tamper: A New York Times library and protocol pair that let you quickly filter datasets with thousands of records, right in the browser
· Landline + Stateline: A ProPublica tool for creating easy SVG maps that work across all browsers
· FourScore: A WNYC graphic template for capturing reader sentiments in an elegant 2D chart
Each team has introduced their projects here on Source, and we also wanted to share our own process and things we learned from this event.
Pre-Planning
We knew that we weren’t going to have much time with the attendees in person, so we laid a lot of groundwork in advance. We started about two months out with conversations around what types of projects would make sense: Two days usually isn’t enough time to create new code, so we emphasized that the idea here was to modify, refine, and document existing code. We had phone conversations with managers and teams to drill into what projects would meet those constraints, and to figure out which projects, once open-sourced, would have impact beyond the originating newsroom.
We also planned for some additional programming power, inviting an extra developer who wasn’t attached to any of the participating newsrooms to have her expertise available to everyone. This really paid off when, a couple days before the event, a member of one team had to cancel the trip for a crash story deadline, and she was available to fill in.
Prep Work
During one of our planning calls, Brian Boyer of NPR mentioned it would be helpful to have some example documentation framed up, so developers could focus on writing and coding rather than picking fonts and tweaking README line heights. While some teams came in with existing templates and some needed more than a GitHub Pages one-sheet to describe their libraries, we created an easy backstop for anyone who needed it. We did the same for writeups: We knew we’d want to introduce all this code on Source, so Erin Kissane created a set of post templates with prompts for each project. Again, more time writing, less time worrying about structure and format.
Lightning Talks
During another prep call, Erik Hinton and Ben Koski from the New York Times mentioned that they’d like to get feedback from the group so they could be sure their libraries’ concepts were clear to others. We wanted to honor that request while still moving quickly toward getting down to work, so we landed on a five-minute lightning talk format, followed by ten minutes of Q&A for each team. It was just enough time to describe the concepts and get some clarifying questions answered, and did a lot to help everyone in the room have a shared understanding of the work at hand. Knowing that we would kick off with a show-and-tell also made sure that teams were prepped before they came to Portland, rather than finding their bearings for the first couple hours of the event.
Collaboration…
One question that had been posed as we organized the event was a simple one: If every team was working on an internal project, why hold a large-group event at all? Why not simply have people work in their own offices, where they won’t have the disruption of a trip, and they can go home and sleep in their own beds. We knew that breaking people out of their daily routine was crucial, but we also worked to optimize the collaborative aspects throughout. Part of that involved setting time at the start for people to get to know each other (over Stumptown iced coffee and Voodoo Donuts), and another part involved setting some shared goals, like great documentation and clear writeups.
…across the Table

As it turns out, if you put smart people in a room together, they’ll look to each other for answers. With the shared knowledge from the lightning talks, cross-table collaboration began to blossom quickly. Whether it was advice on a sticky piece of code or the shared experience of wandering toward dead ends, there was a palpable sense of peer support throughout the convening. Naming projects became a big-table event, with Marvel Comics character names being shouted out from one corner, Civil War generals coming from another. At one point, every library had a temp name that started with “Kool.” This playful brainstorming offered a nice counterpoint to the extended hours of concentration.
…and the Country
Code convening participants weren’t just working with each other, though: Many of the codebases being open-sourced had been team projects, and it was unexpected (but now obvious in retrospect) how people remained connected with their newsrooms and colleagues via IM and team chat apps. Help on an unfamiliar method might come from a colleague just getting off work, or approval on final naming waited on the whole team to agree. The result was a sense of collaboration far larger than the group assembled in the room.
Real-World Results
We believe that building community is as important as writing code, and this pilot Code Convening was an experiment in both. All four projects will be available this week as documented, open-source tools with introductory posts here on Source. But even more, we watched the eight developers who joined us build the kind of camaraderie that will pay off in the long term for the wider journalism community (not to mention a deeper understanding of Magic: The Gathering, but that’s another story).
We learned a ton from this initial pilot, and there’s a lot more to come—stay turned to @Source for announcements about future Code Convenings and other new events we have coming up soon.
Recent Content
-
Journalismarticle ·
-
Journalismarticle ·
-
Journalismarticle ·